Published on 08 April 2022

Main characteristics of DOM in javascript
DOM in Javascript refers to the entire structure of a website, that is, to all the tags given in an html page, which are structured by elements that contain other elements.
Each element is identified in Javascript as a node, for example the "html" tag, the "div" tag,...
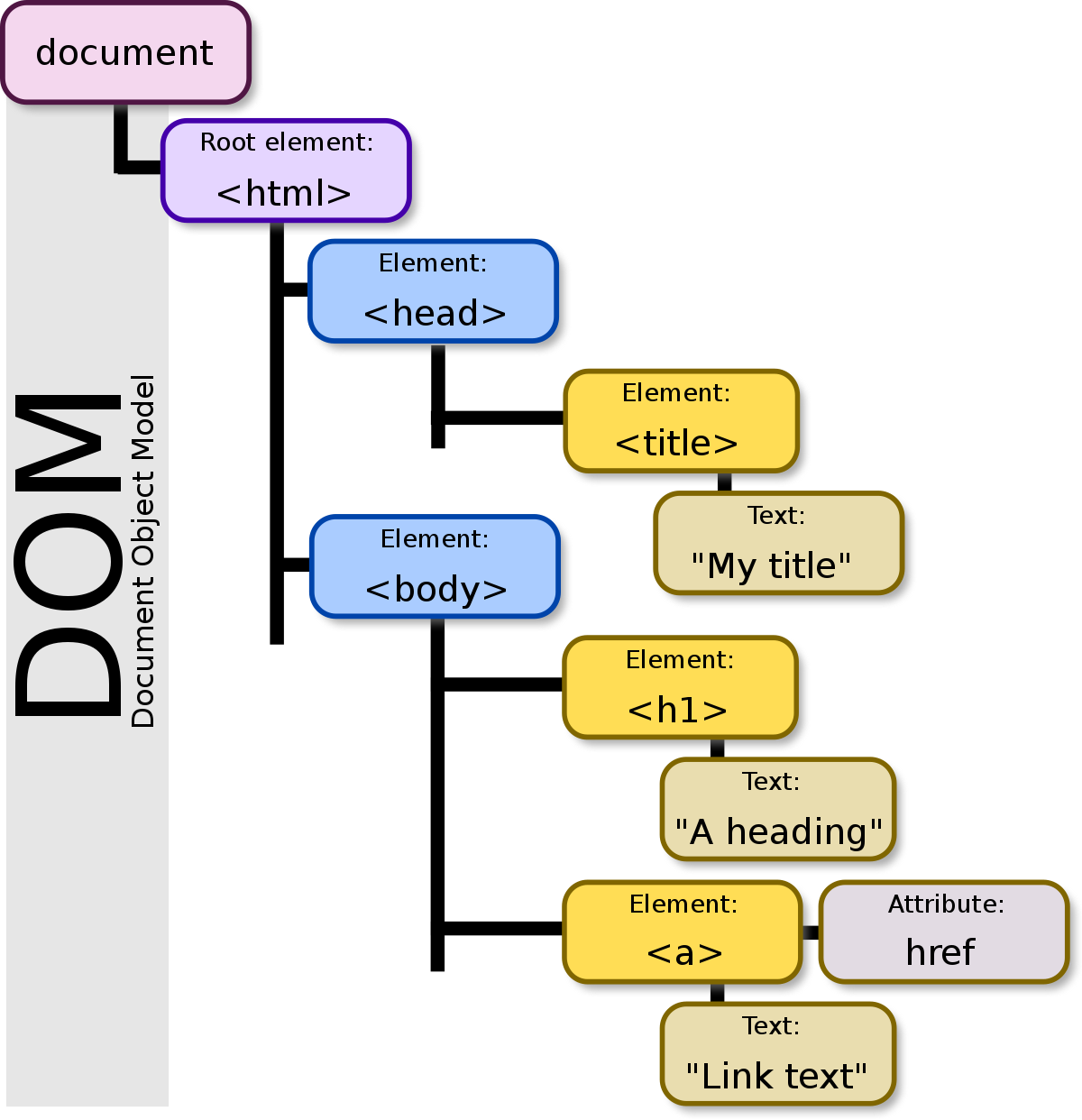
In the following image we can see DOM in javascript:

Predefined document and window objects:
- document
It is a javascript object that allows us to access the content of the web page. One way to test it is to type in the browser console "document" and view its content. - window
It is a javascript object that refers to the entire browser window, that is, it is an object that encompasses more than document.
One way to test it is to type in the browser console "window" and view its content. This content will be given in the form of an array with all its elements in the form of attributes, which can be accessed through a point, previously defined as a "window" variable next to its attribute.- If we observe an already used attribute: window.alert("value alert")
- "window.localStorage" allows values to be stored and remain saved by sessions in the web browser, that is, despite updating the browser these values will continue to be saved.
window.localStorage.setItem('cat', 'John');
This saved value can be accessed via getItem:window.localStorage.getItem('cat'); - “window.navigator” allows access to the browser properties showing its content through an array. You can see this content by typing in the browser console: “window.navigator”
- “window.location” allows to access and modify the URL in which we are browsing. As with the previous attributes, its result will be given in an array.
- “window.history” allows to obtain the history of our navigation
← Previous Chapter - Next Chapter →
Tips on SEO and Online Business
Next Articles
Previous Articles
Topics:
Windows Server |
Servers |
PHP |
SEO |
Internet Security |
Ubuntu |
Windows |
Operating Systems |
Javascript |
JQuery |
Business |
How To |
Marketing Digital |
Technology |
VideoGame |
Online Troubleshooting |
General |
Artificial Intelligence