
Creating the first script in Javascript
The creation of a script in javascript must be done from any "html" file. The Javascript code will be written inside the "<script>" tags and will be placed at the end of the html file before the end of the “<body>” tag, favoring the loading speed of the web page.
Within this file html, the "<script>" tags must be used in two ways:
- Using the following tags, writing inside all the Javascript code:
<script type="text/javascript" ></script>
Generally this is located at the end of the "body" tags.
- Through a ".js" file where the javascript code will be written inside and its location in the "html" file will be specified through the "script" tag as follows:
<script src=”file_javascript.js”></script>
So any "html" file with javascript code could have the following form:
<!DOCTYPE html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div>TODO write content</div>
<script type="text/javascript" >CODE JAVASCRIPT</script>
<script src=”file_javascript.js”></script>
</body>
</html>
To create a first script in javascript several tools are necessary:
- A web browser such as Chrome, Firefox, Edge, Opera,…
- Have installed a code editor such as "Visual Studio Code", "Netbeans", "Eclipse", "Notepad++",…
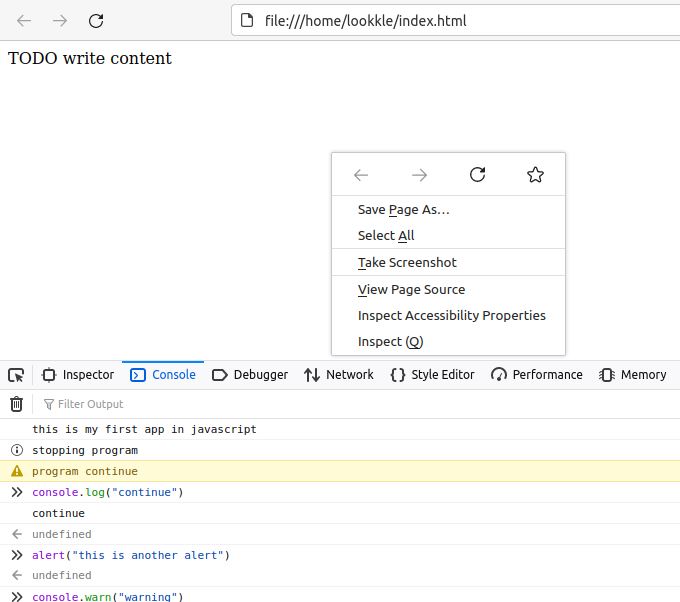
- The console of a web browser. This is by opening the web browser, from any web page right-clicking on an empty or blank part and clicking on Inspect. From the pop-up window we will have to click on the "console" tab.
First of all, our first script we will use the following:
- alert()
- console
- debugger
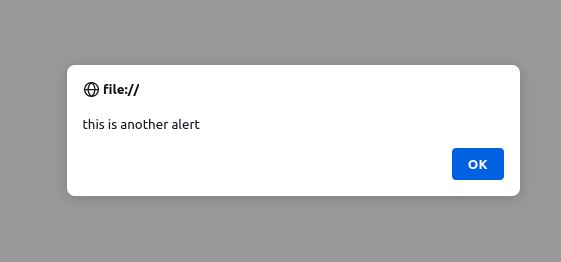
From the console of our browser any script can be executed. To do this, from the "Console" tab we write alert("Hello World") and press Enter. We see a notice in the browser with the title set.
In the same way we can make use of "console.log("message")" to show messages within the console that are not visible in the browser, this will help us when programming code to identify the point where we are within the code, or personal explanations.
There are numerous types of console messages depending on whether you want to indicate the warning, be it error, danger,...
- console.log
- console.info
- console.error
- console.warn
All this code seen so far is about basic javascript code. Useful for taking references when writing more complicated code.
Debugger
We have the use case of the reserved word "debugger", useful to write it in any part of our js code, whose function will be to stop the execution of the code at that moment indicating the exact place where our code has been executed.
All these forms of basic execution of js code serve us to indicate the place or information related to our code.
console.log("Now comes a breakpoint, you should press Enter in the browser to continue");
debugger;
console.log("Continue");Comments in JavaScript
Another way to give us more information about our code is through comments, that is, texts written within our js code that will not be read when executing javascript, whose only function is to tell us why we are doing a certain thing, code action or why we have written a certain part of the js code that way.
Comments in js can be defined in two ways:
- Using a double slash "//". They are valid comments only for one line of code.
- Using "/*" for the beginning of the comment and "*/" for the end of the comments, writing inside the comment-type text that we want.
//This is a sample comment for the variable var_x
console.log(var_x)
/*
This is a comment from
sample for variable var_i
*/
console.info(var_i)← Previous Chapter - Next Chapter →
Tips on SEO and Online Business
Next Articles
Previous Articles