
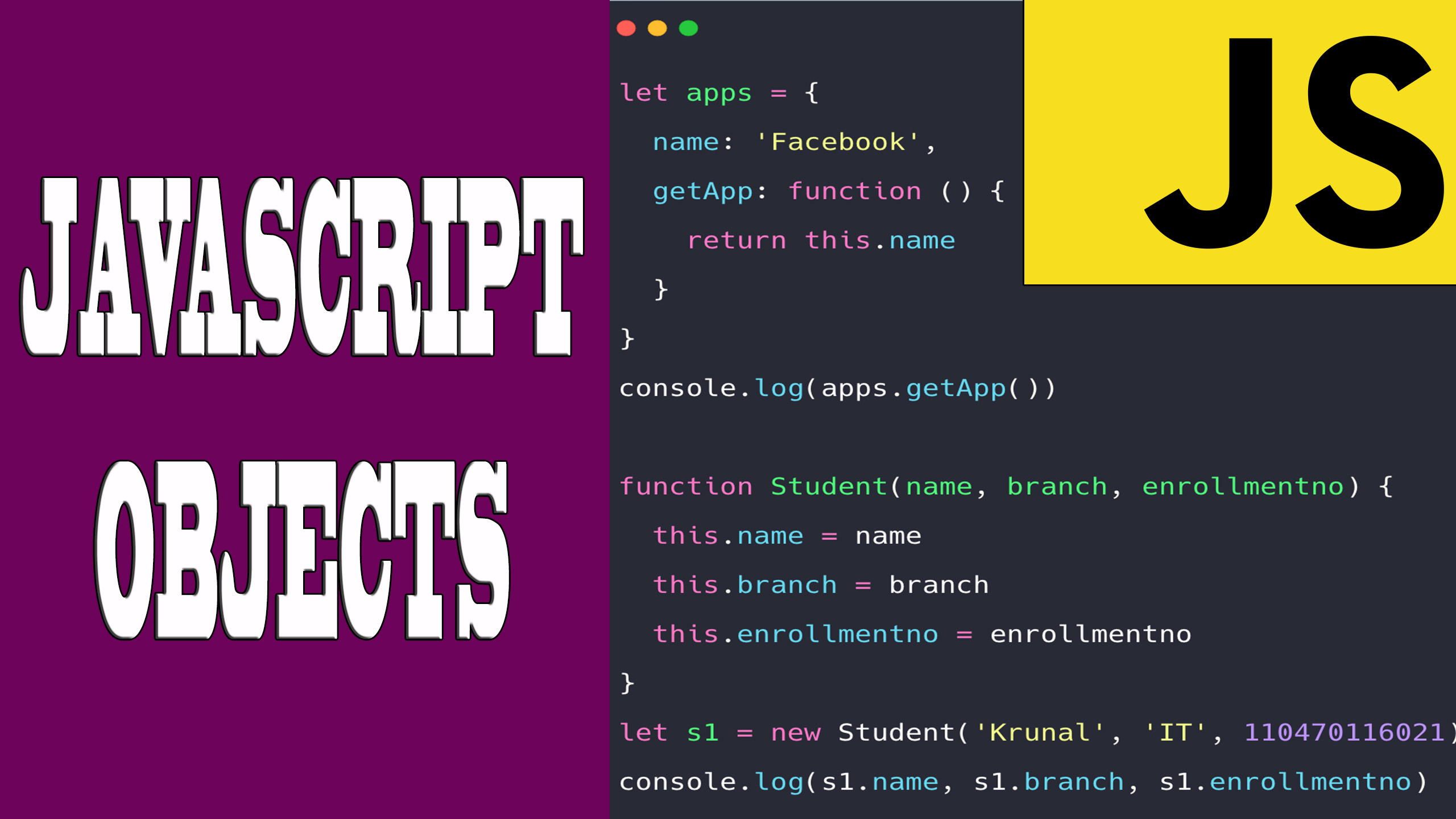
Javascript objects and how it functions
We'll examine what a Javascript object is and how it functions. An object is a concept in programming languages that allows for data to be stored and manipulated by a program. Objects are more complex than variables, as they can have methods and properties. In addition to explaining what an object is, we'll also discuss how to create and use one in your programs.
A Javascript object is nothing more than a container for data. Objects have five basic characteristics that define them: name, attributes, methods, properties, and events:
- The name is the name given to the object when it's created in a program.
- Attributes are the various properties of an object.
- Methods are the way you can interact with an object; for example, you can use math or logic methods on integers.
- Events notify you of changes in your program such as when a button is clicked.
Rules to follow when creating an object in Javascript
When creating an object in a program, there are certain rules to follow. Each Javascript object has at least two methods, accessors and getters, and at most two properties:
- The accessors allow you to modify the attributes of the object.
- The getters allow you to retrieve data from an object.
You can also add properties to an already existing object; this is called inheritance and is used when creating objects from classes.
Properties are accessed by using a colon followed by a name followed by the property's name, for example: date: date-2017-09-06.
The first two parts of that line access the date attribute with its name; this is done with the first part ':'. The last part of that line retrieves the value of that attribute with its name ';' this is done with the last part '.'.
An object is a complex data structure used in many programming languages. It's a way for programs to store and access data without needing to use variables directly related to that data.
Guidelines for creating an object in javascript
When creating an object in your programs, follow these guidelines:
- At least two methods
- At most two properties
- Use inheritance when creating objects from classes
- Name your objects
- Use objects as instructed by your program's creator.
How to create an object in javascript
We will talk about objects in javascript, a type of entity that can represent any physical or fictitious object, formed by a series of properties such as a key and a value.
- We will start working on javascript with the inspection tool, in the google chrome web browser.
- Inside Google Chrome we write, "about:blank", inside the address bar.
- Right-click anywhere in the blank space of the web browser.
- In the drop-down menu we click on "inspect".
- Inside Chrome's inspection tool, we look at its main menu, and click on "Sources".
- In the Sources submenu, click on "Snippets", and create a new Snippet. This is a new piece of code to which we can assign a name that will be related to the theme of the code that we are going to use.
- We will see the result of the code in the console, pressing the right button on the name of the created fragment and clicking on Run.
We will create an object called "home". Objects in javascript will be represented in curly braces:
var home = {
rooms: 3,
kitchen: 1
}
home;
There are two ways to create objects:
- Objects can be created directly inside a function and apply the properties of the function directly, and create as many variables as desired number of objects.
function createEmployee(name, speed, strength){
var obj = new Object();
obj.name = name;
obj.speed = speed;
obj.strength = strength;
obj.sal = function(){
console.log(this.name);
};
return obj;
}
var man1 = createEmployee('John', 5, 10);
- Through the construction function you can build objects, this function will allow you to build the number of objects you want with different properties:
function Employee(name, speed, strength){
this.name = name;
this.speed = speed;
this.strength = strength;
this.say = function() {
alert(this.name);
}
}
var emp1 = new Employee('John', 10, 3);
← Previous Chapter - Next Chapter →
Tips on SEO and Online Business
Next Articles
Previous Articles