
What is the prototype in Javascript and how does it work?
JavaScript's prototype is an essential concept that allows programmers to achieve inheritance, that is, to add a prototype property to any created function.
Every object in JavaScript has a built-in property called prototype, which is an invisible built-in object in Javascript.
Prototypes are part of JavaScript's inheritance model, and every object in JavaScript has a prototype object, from which it inherits properties and methods or functions.
Prototypes can be used to access properties and methods of prototype objects, allowing objects to inherit properties and methods from their prototypes, allowing JavaScript objects to inherit features from each other.
The prototype object can create new variables and functions, and the variables and methods available in the inherited prototype object can be accessed and modified as desired.
The prototype object can be understood through several examples, and it is important to have a basic understanding of the 'this' reference in JavaScript before understanding the prototype object.
Advantages of Javascript's prototype
- It is highly customizable and extendable. This allows programmers to easily modify existing codes and create new and improved programs.
- Javascript's prototype design pattern makes it easy to create new instances of existing classes without modifying the original source code.
For example:
If you wanted to create a new button instance, you would do so by creating a new button instance with the same properties as another button instance. You would then customize that new button instance to your needs by modifying its various properties.
This way, you don't need to go through the trouble of copying every single property from the original button into your new one. Instead, you can focus on creating a new button instance that meets your specific needs while leaving the old one intact. As long as you understand how to modify existing properties, creation of new instances is easy with javascript's prototype design pattern. - It's possible to create an instance of a Javascript object without using the object's prototype. This makes it easy to modify an object without needing access to its prototype, just modify the actual object itself and you'll be able to modify all its properties without any problems.
Essentially, this method allows developers to modify an existing object without needing to know its exact class definition or inheritance tree. - You can change almost every aspect of an object without any knowledge of whether or not your changes will have any negative side effects on the object or its functionality. It modify some of an existing object's properties while keeping others unchanged.
For example:
If you want to create a custom email template for your website so that users can easily send emails directly from your website.
You could start by creating an email template instance with certain properties set according to your needs. After you have successfully created your email template instance, you could then edit specific properties such as the subject line and body text lines so that they match your needs exactly.
After setting these parameters, you could then create another email template instance with different values for these parameters so that both versions of your email template conform exactly to your needs.
You could then mix and match between these two custom email template instances until you have created a template that perfectly meets your organization's needs.
Creating a prototype object in Javascript
Function Constructor
We create a function Constructor in JavaScript. This is a function that accepts a series of input parameters that use the reserved word this to define a series of properties or methods that will form a custom object.
function Employee(name, age, gender){
this.name = name;
this.age = age;
this.gender = gender;
}
We can create a constructor function with internal methods:
function Employee(name, yearBirth, gender) {
//Private methods
var age = function(yearBirth) {
var current = new Date().getFullYear();
return (current - yearBirth);
};
//Public properties
this.name = name;
this.yearBirth = yearBirth;
this.age = age(this.yearBirth);
this.gender = gender;
//Public methods
this.showMe = function() {
document.getElementById('show').innerHTML =
'Hello, my name is '+this.name+' my age is '+this.age+' years old';
};
}
In JavaScript, instances are created from the intrinsic object Object by constructor functions using the new Object() initializer.
var employee1 = new Employee('John', 2001, 'Male');
Example 1 Javascript's prototype
We can add properties and methods to a constructor function.
For example, to the "Employee" constructor function we can add the "city" property and the "showAll" method by prepending the "prototype" keyword:
Employee.prototype.city = 'London';
Employee.prototype.showAll = function(valueId){
document.getElementById(valueId).innerHTML =
'Name: '+this.name+', year birth: '+this.yearBirth+', age: '+this.age+', gender: '+this.gender+' city:'+this.city+' house:'+this.house;
}
We can also add properties to the "employee1" instantiated object. In the following example we add the "house" property:
employee1.house = 'yes';
Example 2 Javascript's prototype
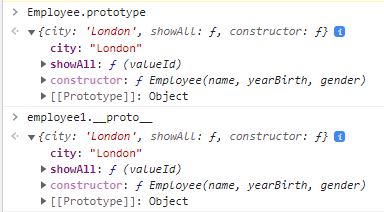
If we look at the browser console, pressing the F12 button, for example, in Google Chrome.
- "prototype" allows you to see the properties and methods of the function builder.
- "_proto_" allows to see in the same way the properties and methods of the instantiated object.
By typing the name of the constructor function into the browser console, we can see the list of available methods, including "prototype".
Tips on SEO and Online Business
Next Articles
Previous Articles