jQuery Tutorial
jQuery Definition
jQuery allows you to do with less code what you can do with JavaScript with more code, it is a way of shortening certain operations that I have with JavaScript. jQuery also allows you to manage the HTML tree of my web page and respond to events that happen in that tree.
Main features of jQuery
- Manipulate the DOM or HTML tree, that is, remove and put elements.
- Manipulate all properties using advanced CSS selectors or jQuery's own selectors. This makes it easy to choose particular elements or create a set of criteria on a web page easily.
- Get responses to events that happen on my page, such as effects and animations.
- It provides functions to make asynchronous calls with all browsers, i.e., within a single web page can load particular elements without the need to load the entire page.
Disadvantages of Jquery currently
- It is not necessary because the API has been standardized in browsers despite the fact that with jQuery things are done in a much easier way.
- Its performance is not optimal. Currently there are technologies that do not handle the DOM directly, but use a virtual DOM, such as React or Angular.
- It has become a technology abandoned by other great technologies such as Bootstrap 5 or gitHub. Although it is providing some developers at Twitter and other big companies with a lot of additional problems. This is because jQuery makes certain things very easy, even if it doesn't have optimal performance.
- jQuery is a technology that is being replaced by others. There are new frameworks that are gaining weight nowadays such as React, Angular and Vue.
Why use JQuery today
- 73% of the 100 million page views on the internet still use it.
- It is useful for prototyping a page, such as presenting a sample page to a client or boss to decide where a project is going,...
- Creating animations is easier than with CSS, which is why it is still widely used for small projects that do not need great capabilities in terms of performance.
- A project done in jQuery is still shorter, in volume of code written, than a project developed with vanilla JS or plain Javascript.
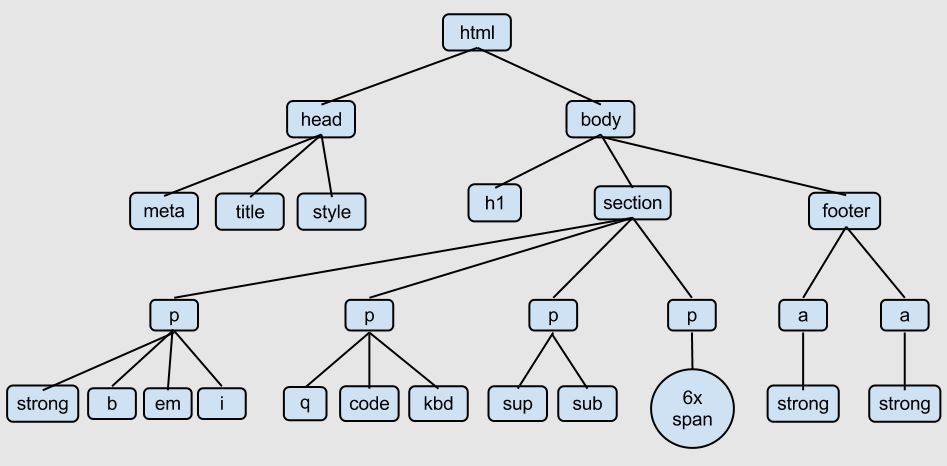
Definition of DOM
DOM is a structured representation of a web page that allows to modify the content of a web page or its visual presentation. It allows to communicate a web page with the scripts that manage it.
This structured representation is called HTML tree and is formed by a single root node, the HTML tag, which is the parent of a web page. In this tree we have different types of relationships as if it were a family tree, such as parent or grandparent and descendants as child tags, grandchild tags or any other type of descendant as direct parents, direct children, and even siblings.
Work Environment
To start working with JQuery it is recommended to use the following tools:
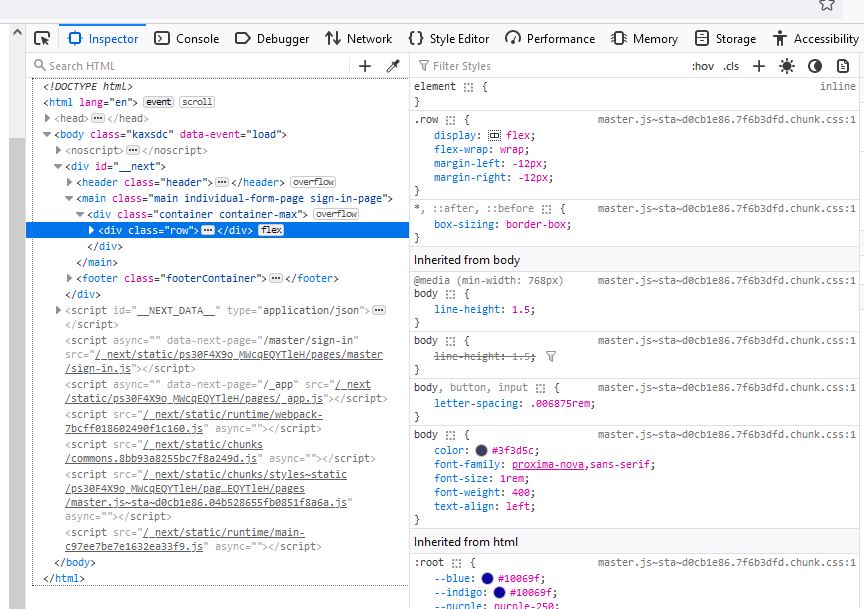
- Mozilla Firefox Web browser. It has more advanced tools than other browsers to work with JQuery and Javascript. We can view these tools by right-clicking on an empty part of the browser, and in the drop-down menu clicking on "Inspect".
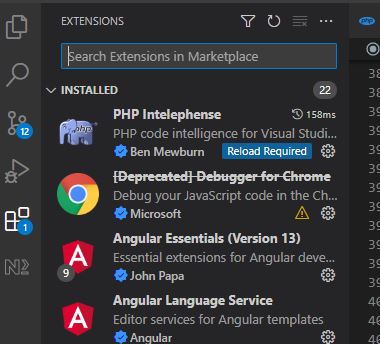
- Visual Studio Code editor. It has thousands of extensions to work with most programming languages. Some extensions to highlight to work with JQuery are:
- AutoClose. Closes tags automatically.
- AutoRename. Modifies a tag if I made a mistake when I typed it.
- LiveServer. Allows you to refresh the browser for any changes you make to a web page.
- HTML CSS Support. Allows autocomplete tags and properties.
- Intellisense for CSS Class Names. Allows you to load all the class names you have in a linked CSS stylesheet on a web page.
- Eslint. Allows to correct JavaScript syntax.
- jQuery snippets. Allows you to create jQuery code automatically.