
Installing jQuery
To start using jQuery in a web page we have to install jQuery in the web project so that it is available when the page loads.
There are two ways to do this:
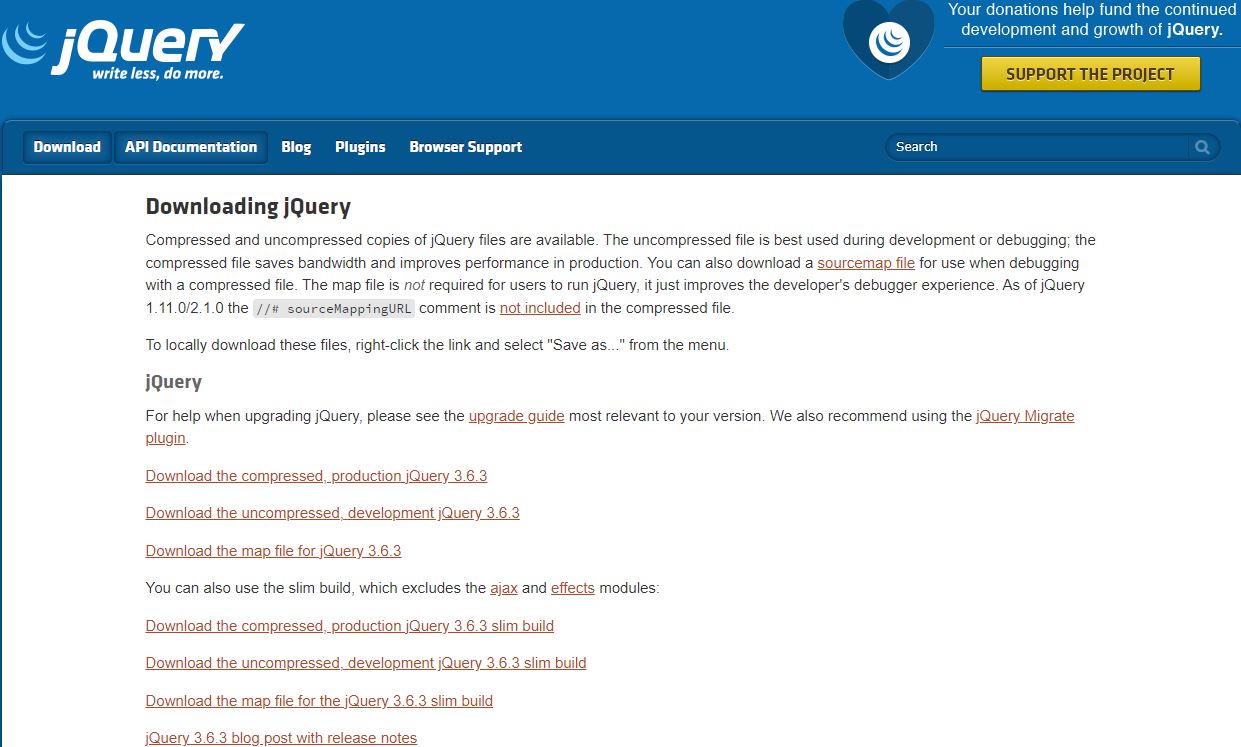
- Download jQuery from the official website, in the download section: "https://jquery.com/download/".
The file must be placed in a folder within our project and then added to the web page using HTML code as follows:
<head>
<script src="js/jquery-3.6.3.js"></script>
</head>"js" is the folder where we have located the file.
- Insert jQuery in our web project by loading it directly from an external website. In most cases a CDN is used. A CDN is a content delivery network (CDN) that serves to speed up the loading of web pages.
<script src="https://code.jquery.com/jquery-3.6.3.slim.min.js" integrity="sha256-ZwqZIVdD3iXNyGHbSYdsmWP//UBokj2FHAxKuSBKDSo=" crossorigin="anonymous"></script>
Versions of jQuery
On that page we will choose between one of these options:
- jQuery compressed which is the most suitable for production. It takes up less space but is practically unreadable.
Link: https://code.jquery.com/jquery-3.6.3.min.js - jQuery uncompressed which is the most suitable for development. It takes up more space but is readable and we will be able to consult the jQuery code if necessary.
Link: https://code.jquery.com/jquery-3.6.3.js - jQuery Slim version. This version of jQuery comes without the Ajax project, ideal for loading areas of a website without having to load the entire website, and without effects.
Link: https://code.jquery.com/jquery-3.6.3.slim.js
Checking if jQuery works on a web site
We check that JQuery is working properly from the web browser inspector tool. We can open the Mozilla firefox inspector in any of the following ways:
- Right click on any empty part of a web page and in the drop-down menu click on "Inspect".
- From the Firefox menu, at the top right, select "More Tools > Web Developer Tools".
- Use the shortcut CTRL-SHIFT-I in Windows
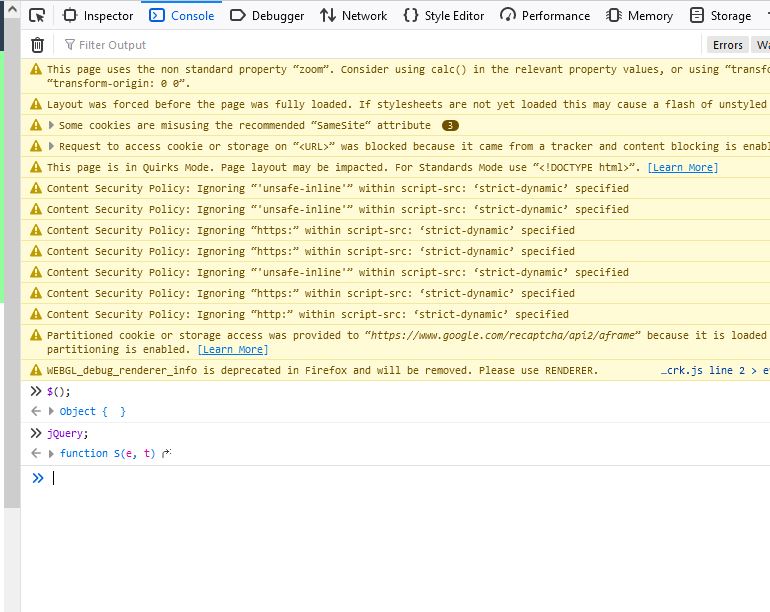
In the console tab we write:
$(); If it returns something other than "nul "l JQuery is installed correctly.
jQuery; If it returns anything other than "*jQuery is not defined", then JQuery is installed correctly.
Where to install jQuery inside a website
Once we have jQuery installed in our web project we can create scripts inside the <script> tags. When inserting jQuery in our web project it is recommended to do it at the end of the web page before the </body> tag.
<html>
<head><title></title></head>
<body>
<p>Content html ...</p>
...
<script src="https://code.jquery.com/jquery-3.6.3.slim.min.js" integrity="sha256-ZwqZIVdD3iXNyGHbSYdsmWP//UBokj2FHAxKuSBKDSo=" crossorigin="anonymous"></script>
</body>
</html>
jQuery also has another version called jQuery UI: it is a component library that in addition to having all the content of jQuery also has more plugins, effects and widgets.
Link: https://releases.jquery.com/ui/
Tips on SEO and Online Business
Next Articles
Previous Articles